Работать дизайнером очень интересно. Это творческая работа. И как любому
творческому человеку, дизайнеру нужна муза или вдохновение.
Я уверен, что у каждого дизайнера есть набор сайтов, на которые они
периодически заходят для того что бы черпать это самое вдохновение. У
меня так же есть такой список. И я хочу им с вами поделиться.
Естественно, если вы расскажите о своих ресурсах, я буду благодарен.
Хочу сразу предупредить, что практически все ресурсы, собранные мной —
англоязычные. Только лишь один на русском. Так же я не очень приветствую
узкопрофильные ресурсы (речь о ресурсах, на которых можно скачать
только кисти для photoshop и прочее). В общем приступим:
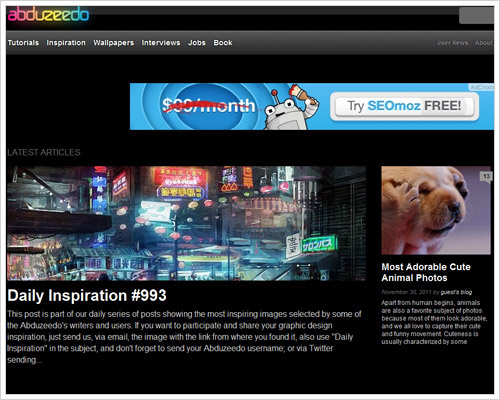
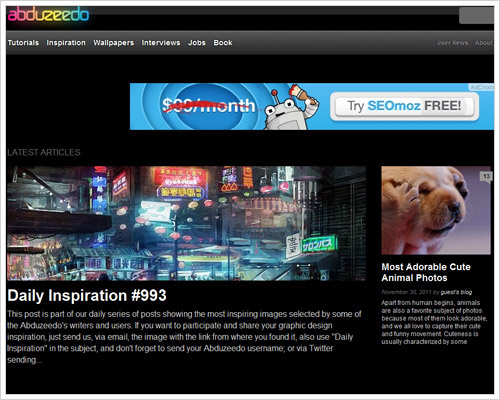
1. Abduzeedo

Пожалуй один из самых любимых моих ресурсов. Тут есть все, что нужно для
вдохновения. Подборки сайтов, бесплатных шрифтов, раздел «Daily
inspiration» (в переводе с англ. — ежедневное вдохновение) и много чего
еще. При чем не только для дизайнеров, но и для художников. Для
удобства, разместил ниже ссылку на их rss.
RSS feed
abduzeedo
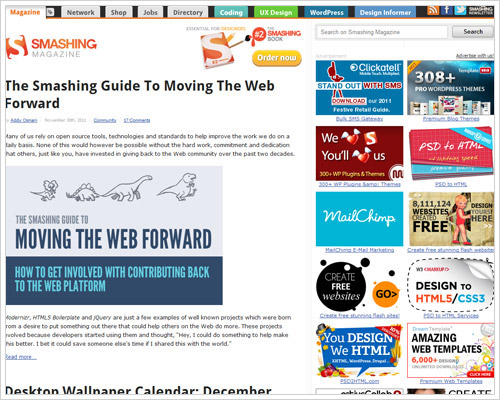
2. Smashing Magazine

Так же как и первый ресурс, smashingmagazine является отличным блогом,
который содержит огромное количество полезной информации для дизайнеров.
Они кроме всего прочего выпускают и книги (жаль не все бесплатные и все
на англ). Я, кстати, листал их книги — они очень высокого качества!
Всем советую этот ресурс. Так же ниже имеется ссылка на их rss!
RSS feed
Smashing Magazine
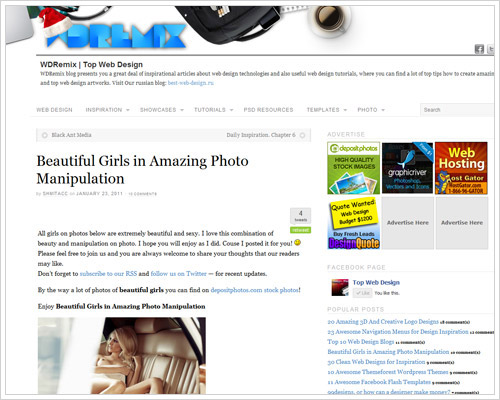
3. WDRemix | Top Web Design

Очень хороший ресурс о веб-дизайне. Как и на abduzeedo, есть подборки
для ежедневного вдохновения, подборки фотографий красивых девушек (этим
он мне и нравится), шрифтов и много чего другого. Ссылка на rss снова
таки ниже.
RSS feed
Top Web Design
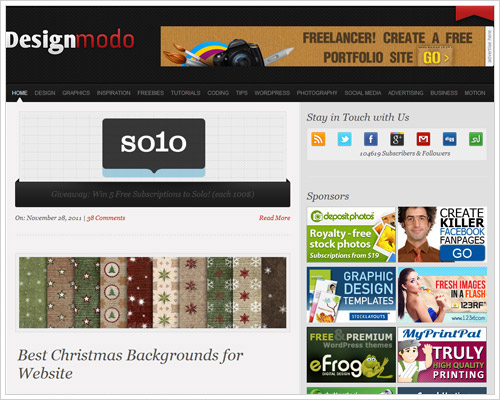
4. Design Modo

Я уже не помню чем именно меня привлек данный ресурс, но могу сказать,
что на нем часто появляются интересные статьи и ресурсы. Отдельно хочу
отметить Photoshop туториалы, которые интересные и не баянистые.
RSS feed
DesignModo
5. Underworld Magazines

Ресурс не только о дизайне. Есть очень много интересного! Каждый сможет найти что то для себя!
RSS feed
Underworld Magazines
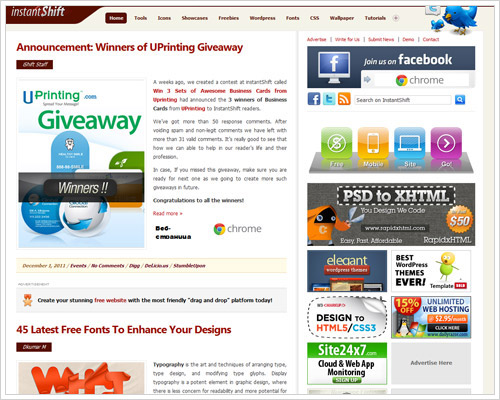
6. InstantShift

Отличный ресурс. Я его впервые узнал по статье, в которой была отличная
подборка потрясающих туториалов. Так же очень нравятся подборки дизайнов
сайтов! В общем люблю все их статьи, которые есть в правом меню в
разделе «Most Popular» (в переводе с англ. — Самые популярные).
RSS feed
InstantShift
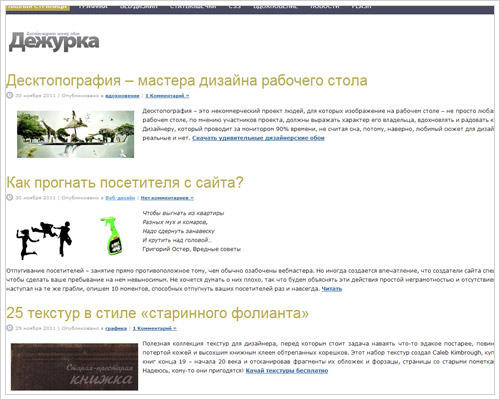
7. Dejurka

Что можно сказать об этом ресурсе? Первое, и самое главное — это русский
ресурс с очень качественным контентом. Среди русских мой самый любимый!
Кстати, надеюсь Вы в комментах сможете добавить свои ресурсы на
русском.
Dejurka
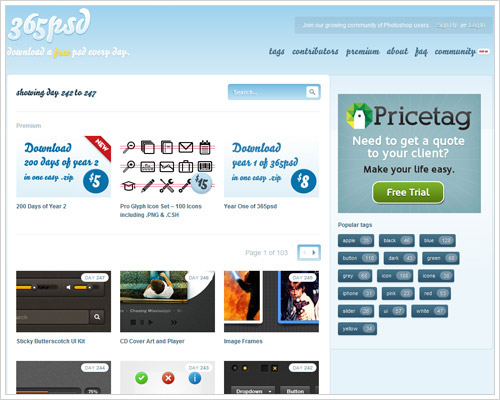
8. 365psd

Хочется отметить этот ресурс за то, что каждый день на нем появляются
новые, бесплатные и главное качественные psd ресурсы. Спасибо им за это!
365psd
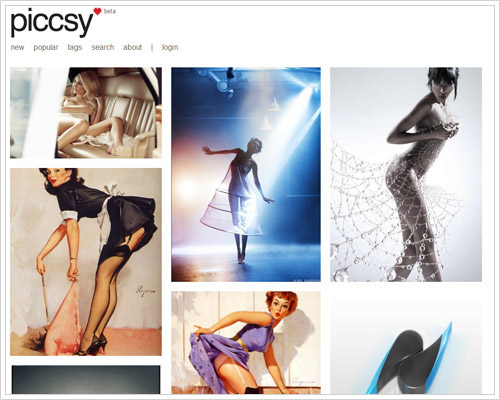
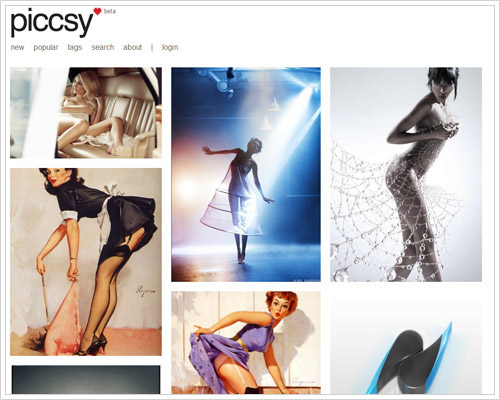
9. Piccsy

Вот и пришло время piccsy! Обожаю этот ресурс за то, что на нем очень
много красивых картинок, надписей и фотографий. Очень много творческих
вещей! Если хочется расслабиться и просто отдохнуть от рутины интернета,
то piccsy идеальный вариант для этого!
Piccsy
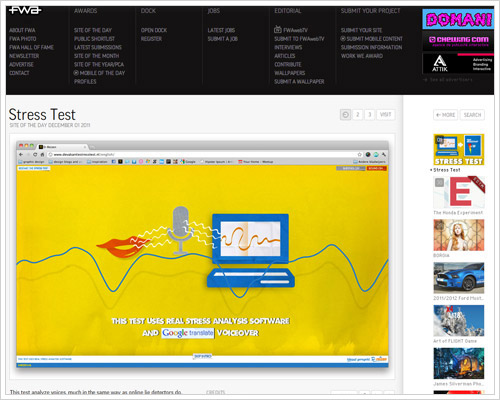
10. TheFWA

Ну что тут сказать. Наверное это самая престижная премия для сайта в буржуйском интернете. Только самые сливки попадают туда!
theFWA
Итак, вот мой список. Я буду рад, если Вы сможете дополнить его своими ресурсами.
Наслаждайтесь!
(c)