
Недавно, прочитав про мини-фреймворк Silex, я подумал: а что в нем сложного? Попробовал написать нечто подобное и получилось довольно легко.

Недавно, прочитав про мини-фреймворк Silex, я подумал: а что в нем сложного? Попробовал написать нечто подобное и получилось довольно легко.
Чтобы делать приложения, которые могут работать в полностью автономном
режиме, нам нужно познакомиться со следующими технологиями: HTML5
Application Cache, Web Storage и WebSQL.
Мной уже были опубликованы вводные статьи, касающиеся Web Storage и HTML5 Application Cache.
Рекомендую их к прочтению если вы еще не знакомы с основными понятиями.
В данной статье будут пересмотрены эти технологии, в том числе и
WebSQL, и описаны варианты их совместного эффективного использования.
Все эти технологии поддерживаются настольной версией браузера Opera
11.10, Opera Mobile 11, браузерами на движке WebKit (в iOS и Google
Android).
Далее

Пару лет назад я прочитал интересные факты о жизненном цикле периодических цикад.
Обычно мы не видим вокруг себя много этих насекомых, потому что бóльшую
часть своей жизни они проводят под землёй и тихо сосут корни растений.
Однако, в зависимости от вида, каждые 7, 11, 13 или 17 лет периодические
цикады одновременно массово вылезают на свет и превращаются в шумных
летающих тварей, спариваются и вскоре умирают.
Хотя наши странные цикады весело уходят в иной мир, возникает очевидный
вопрос: это просто случайность, или числа 7, 11, 13 и 17 какие-то
особенные?

Сначала я хотел написать в раздел «Я пиарюсь» статью о том какой я молодец и какую замечательную штуку сделал но, немного поискав в сети, я без удивления обнаружил, что я совсем не единственный в своем роде. Тогда я решил пойти от обратного: наверное, практически каждый Веб-программист хотя бы раз в своей жизни пытается написать полноценную CMS. При этом, в процессе проектирования (а это процесс, зачастую, наступает уже во время написания кода) у разработчика непременно возникают вопросы. С этими вопросами он обращается к поисковикам и попадает на сайты тех, кто по подобным граблям уже прошествовал.
Итак, я стал смотреть, по каким же запросам попадают ко мне начинающие «разработчики велосипедов», и постарался осветить некоторые вещи, которые для меня самого были неочевидны в начале работ.
1. MVC — наше все!
Где бы не заходил разговор о разработке веб приложений, сразу же всплывает модная аббревиатура MVC (Model-View-Controller). Этот подход гласит, что интерфейс надо отделять от логики, а логику от данных. Не скажу, что я в полной мере проникся этими идеями, но то, что изменения в дизайне (или даже дизайнах) не должны затрагивать логику кода — я готов отстаивать с пеной у рта:)
Вот тут и покоятся грабли номер один: внешний вид надо отделить от логики программы. Как это сделать — каждый решает для себя сам. По этому вопросу копий сломано не мало: тут и различные шаблонизаторы, и xslt преобразования, и просто php+html вынесенные в отдельные файлы. Выбор большой, но «серебряной пули», как водится, не существует: на одной чаше весов лежит гибкость, на другой — понятность. Даже Smarty, с его «программированием для самых маленьких» многим пользователям кажется сложным. Так что если мы ориентируемся на пользователя, который хочет поставить системы «из коробки» и подпилить ее для своих нужд с минимальными знаниями программирования, то тут стоит поломать голову.
Кроме того, дизайны должны быть заменяемые и, возможно, даже «на лету». То есть нужно предусмотреть их удобное хранение и редактирование. И еще одна вещь, которая многими проигнорирована: дизайн должен быть легко редактируем и обновляем. Если вам приходилось адаптировать дизайн какого-нибудь бесплатного форума, состоящего из двух сотен шаблонов, в которых все намертво «прибито» таблицами и откуда-то «из логики» вставляются куски JavaScript, то вы понимаете, что именно видеть не хочется.
Я придумал такую конструкцию: в пользовательском дизайне присутствует только то, чего нет в базовом дизайне. То есть в самом минималистичном случае дизайн состоит из пустого каталога с названием дизайна. Понятно, что в этом случае дизайн будет выглядеть в точности так же как базовый, так как все недостающие части будут позаимствованы от него, но как отправная точка — это очень удобно. Если в дизайне появляется css, то система автоматически переключается на него (при этом html все равно заимствует из базового). Тоже самое и с JS. Что мы получаем при этом: в пользовательском дизайне лежат только те файлы, которые он сам сделал. Пользователю не надо помнить, какой файл он исправлял, а какой попросту скопировал из базового дизайна в начале работы. Так же на сайте отображаются практически все нововведения базового дизайна без правки пользовательского. Мне такая система показалось удобной и логичной, хотя некоторым она кажется несколько неожиданной. Взять ли ее на вооружение или придумать свою — решать вам.
2. Структура сайта
Приступаем к написанию ядра. Что должно делать ядро? А делать оно должно всю «грязную» работу: определять настройки сайта, права и настройки групп пользователей, используемые модули, шаблоны, параметры кэширования, локализации и т.п. То есть, чтобы к тому моменту как начинали работать подключаемые модули, они могли получить все интересующую их информацию от ядра. Звучит жутковато, но все это сравнительно легко пишется и работает, если четко представляешь себе взаимодействие элементов.
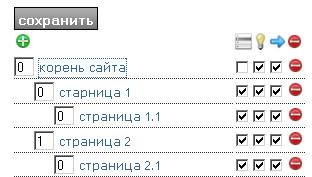
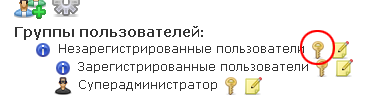
Я для себя решил, что сайт будет представлять собой не кучу страниц, сваленных куда-то в БД, а строгую иерархию. В итоге структура сайта древовидная и недостающие части, как и в случае с дизайнами, наследуются от родителей. Структура групп пользователей тоже древовидная — права и настройки так же наследуются от родителей. Файлы локализаций и модули так же имеют простенькую иерархию. Четкая иерархия позволила переложить на движок всякие неприятные вещи типа автоматической генерации карты сайта, различных меню, раздачу прав (да-да: чтобы дать право на что-то нескольким группам, совсем не обязательно редактировать каждую — достаточно определить иерархию) и т.п. Живи да радуйся! И все бы ничего, если бы не грабли:
Грабли первые. Кэширование.
Пока занимался проектированием своего «мегадвижка» было как-то не до кэширования… Да и подумаешь — что там сложного? Поместил страницу в переменную, сохранил ее в файл, а в следующий раз ее оттуда показал. Делов-то… в любой момент можно приделать! Ой… а у нас для зарегистрированных пользователей другая страница… Гм… ну подумаешь — две страницы в кэш сохраним! А еще в шапке надо вывести «привет, Вася»… ну значит этот фрагмент в шапке не кэшировать. и такой же фрагмент в подвале… и в середине… Мда… Я еще бы надо разные части страницы кэшировать на разные сроки… Садимся и переписываем движок и систему кэширования на кэширование блоками — чтобы каждый блок имел свой срок жизни.
Грабли вторые. Кэширование.
Как?! Опять кэширование? Уже ведь сделали все красиво! Ну да… сделали… и оно даже работало, пока не встала задача генерировать контент для каждого пользователя на основе его личных настроек. Размер кэша при этом растет со скоростью реактивного истребителя, а его содержимое устаревает много раньше, чем будет запрошено повторно. Вместо ускорения сайта получаем его замедление, и гигабайты никому не нужных кэшированных страниц… Главным скриптом на сайте становится «его величество» инвалидатор кэша. Мда… переписываем движок снова: на этот раз реализуем кэширование на уровне запросов к БД, так как это самое узкое место в производительности. Переписали… все — нирвана.
Грабли третьи. Кэширование.
Смотришь на свое творение и чувствуешь себя полным идиотом: вместо того чтобы сохранить страницу целиком, каждый раз ее создаю. А ведь кэширование задумывалось с точностью для обратного! Как же я так лопухнул-то?
Результатом в итоге явилось то, что некоторые модули кэшируются блоками, а некоторые — на уровне запросов. Это позволило месяцами хранить в кэше такие редкоизменяемые вещи как, например, меню сайта.
Урок же для себя я вынес такой: систему надо изначально проектировать таким образом, чтобы на определенных этапах исполнения иметь сгруппированные данные, которые можно легко положить в кэш или взять оттуда. Так же система кэширования не должна быть жестко завязана на движок, так как сегодня вполне достаточно хранить кэш в файлах, а завтра (или даже сегодня вечером) уже подавай работу с memcache-сервером.
В процессе написания движка так же имеет смысл почитать умную книжку про рефакторинг… или почитать ее после написания движка. В любом случае, всем троим (вам, движку и книжке) это может пойти на пользу.
3. Модульность.
Современную систему тяжело представить как «вещь в себе» — она должна иметь интерфейсы для расширения своего функционала. Таким образом, мы переходим к самой вкусной части CMS — написание модулей. Тут тоже полно вопросов: как должен выглядеть модуль, как подключаться к системе и т.п.
В некоторых системах вызов модулей жестко прописан в ядре системы, так что если ты хочешь написать модуль или установить сторонний, то залезайте в исходный код, вооружайтесь мануалом по установке и вписывайте в код соответствующие вызовы. При всем идиотизме подхода, многие системы именно так и функционируют. Есть вариация этого решения: каждый модуль — это отдельный файл в некоем каталоге. В этом случае мы получаем не просто необходимость прописать модуль в ядро, но еще и выполнить его в виде одного файла. Еще встречались варианты с активными шаблонами: то есть вписали в шаблон {module_name} и когда парсер дошел до этого тега — вызывается на исполнение модуль module_name, результат работы которого оказывается на месте тега. Возможно, такой путь и удобен, но в данном случае мы не только не отделили логику от представления, но как раз наоборот — хорошенько их перемешали.
После определенного количества шишек я пришел к системе, которая, возможно, и не является образцом лаконичности и простоты, но мне видится достаточно удобной. Каждый модуль — это отдельный каталог, из которого ядром вызывается всего один файл (index.php). Данный файл может, как выводить «Hello world!», так и подключать файлы управления гиперпространственным квазиизлучателем — это уже как разработчику модуля будет удобно. В том же каталоге лежит xml файл с описанием параметров модуля, возможных настроек и системой прав. Этот файл используется для того, чтобы система могла сама добавлять модули и не перекладывать эту головную боль на пользователя: нажал кнопку «установить модуль» — пожалуйста, получите.
С установкой разобрались. Встает новая проблема — как не позволить пользователю разместить на одной странице, скажем, фотоальбом и, например, форум? К здравому смыслу уповать бесполезно, поэтому нужна типизация модулей. Модуль такого-то типа (я для таких модулей где-то подсмотрел понятие «компонент») может быть на странице только один.
Ну хорошо, компонент на странице будет только один, но остальных-то может быть много — в каком порядке они должны подключаться? Ведь будет глупо, если модуль какой-нибудь переключалки скинов, который в конце своей работы перекидывает пользователя на главную страницу сайта, подключится после того, как отработает модуль анализа динамики поголовья кроликов в брачный период — и результатов анализа не увидим, и время на расчеты потратим. Следовательно, у модулей должен быть оговорен порядок их подключения.
Некоторые вводят для этого аналог никсового runlevel, где для каждого модуля надо прописать между какими именно модулями он должен быть подключен. Как пользователя, меня такое решение повергло в прострацию, но как разработчик я придумал почти тоже самое: модули разделены на три больших группы. Одна из групп — уже упоминавшийся «компонент», две других отличаются только тем, что модули одной группы подключаются до компонента, а другой — после. Причем, это разделение от пользователя я скрыл, так что для него остались только «компонент» и «просто модуль».
Итак, модуль спроектировали, с подключением определились… Теперь надо решить как его настраивать и как к нему допускать. А тут как раз все просто: раз уж у нас ядро предназначено для «грязной» работы, то пусть у него голова и болит — модуль в xml выдал список настроек, а ядро пускай его разбирает, хранит и предоставляет по запросу — тут как раз все просто.
Еще одна проблема, с которой я столкнулся в процессе разработки — передача данных между модулями. По условиям задачки они ничего друг о друге не знают и вызываются ядром в порядке номерков. А вот хочется передать из одного модуля в другой весточку! Для этого я ввел специальный класс для глобальных переменных, куда каждый желающий модуль может что-то сохранить на память тем, кто придет после него. Вот такое, возможно, не очень элегантное решение.
4. Обновления
Всегда хочется иметь самую свежую версию, но совершать для этого минимум телодвижений. Отсюда вытекает желание автоматизировать процесс обновлений. И тут опять существует пусть и не очень обширный, но все же зоопарк решений. Самые прогрессивные предлагают поставить на все каталоги права 777, а на файлы — 666 и тогда «скрипт сам все сделает». То что это дыра в безопасности размером с Гранд Каньон, в общем, никого не волнует.
У меня были идеи относительно двух вариантов: скрипт скачивает обновления во временную директорию, а потом, запросив у пользователя параметры доступа к FTP, обновляет сам себя. Так ему и прав лишних давать не надо, и происходит все автоматически, и обновления гоняются в пределах сервера… вот только придется либо каждый раз запрашивать у пользователя параметры доступа к FTP, либо хранить их тут же на сайте… то есть, все яйца в одной корзине. Поэтому я предпочел другой вариант: пользователь сам скачивает обновления (архивом или через svn), заливает их на сайт, а код на сайте, почувствовав что он стал «новее» вносит необходимые исправления в БД и/или настройки… А первый вариант все же был красивее… но не отважился я.
Это самые запомнившиеся вехи моего «велосипедостроения». Читая это я очень жалею, что в начале работы я не встретил чего-то подобного, а у меня самого было недостаточно опыта и шишек чтобы задать «правильные» вопросы. То что у меня получилось в итоге, вы можете посмотреть здесь и, если у вас появились вопросы, то я готов на них ответить.
Кстати, если у вас появились ответы на незаданные вопросы — я их тоже с удовольствием выслушаю. Ведь опыт — известно, чей сын, а все ошибки совершить в одиночку почти невозможно;)
(c)
<html>
<head>
<style>
#footer_wrap {
background:none repeat scroll 0 0 transparent;
bottom:0;
color:#474747;
position:fixed;
text-align:left;
width:100%;
}
#footer_bar {
-moz-border-radius:6px 6px 0 0;
border-color:#ACCEE5;
background: #EEE;
border-style:solid solid none;
border-width:1px 1px 0;
font-size:0.9em;
margin:0 auto;
min-width:1000px;
padding:8px 15px;
text-align:center;
width:60%;
z-index:10000;
}
</style>
</head>
<body>
<div><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
</div>
<div id=\"footer_wrap\">
<div id=\"footer_bar\">
Footer bar
</div>
</div>
</body>
</html>
2.
<div>
<div></div>
</div>
<div>
</div>
.wrap {
height:auto !important;
height:100%;
min-height:100%;
position:relative;
}
.empty {
height:100px; /* равняется высоте футера */
}
.footer {
height:100px;
margin-top:-100px;
position:relative;
}

Плагин доступен для скачивания. Предупреждаю, документации пока нет равно как и инструкции по установке. Веселитесь ![]()
Скачать:
RightJS создан для server-side разработчиков работающих с динамическими языками и
представляет собой простую но хорошо структурированную систему, где все небоходимое
всегда быстро доступно и легко изменяемо.
С одной стороны RightJS имеет очень простой, легко понятный синтаксис, доступный
даже новичкам. С другой, RightJS поддерживает несколько парадигм разработки,
имеет расширенные возможности для объектно-ориентированного и функционального
программирований, а так же множество прочих продвинутых вещей способных осчастливить
любого профессионала.
В этой статье я продемонстрирую один из способов как прижать footer к низу страницы.
Существует много способов это сделать, но большинство из них используют
либо дополнительные хаки, либо дополнительное, не нужное количество html
тегов.
Этот метод для размещения footer внизу страницы имеет ряд
преймуществ над другими методами. Во-первых, используется всего лишь 15
строк css и минимальное количество html тегов.
Во-вторых, css код полностью валидный и корректно работает IE5++,
Firefox, Safari, Opera.
Далее

Download a free psd every day for a year
Link
Search through 176,764 icons or browse 603 icon sets
Search