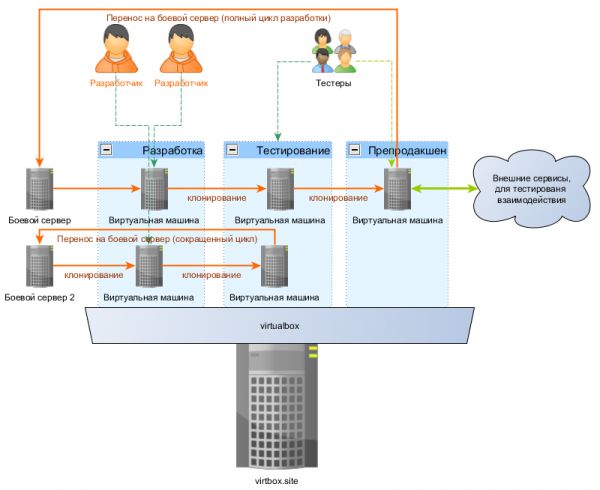
Несколько лет назад я начал разбираться с вируализацией, и у меня получились своего рода путевые заметки, которые я сейчас оформил и выкладываю сюда. Никаких откровений тут не будет, статья адресована начинающим админам. Задача которую я здесь решаю состоит в том, чтобы виртуализовать уже имеющиеся не виртуальные сервера на Linux и FreeBSD.
Причины, по которым я тогда выбрал VirtualBox
Причины представлены ниже:
- Простота использования
- Отличное руководство, подробно описывающее все аспекты работы VirtualBox
- Наличие отличных графического, консольного и web-интерфейса
- Возможность предоставления доступа к консоли гостевой ОС про протоколу RDP
- Удобство использования
Полное руководство пользователя VirtualBox доступно на сайте производителя.
Причины, по которым я не выбрал бы его сейчас
- Отсутствие хороших web-морд. Имеющийся web-интерфейс, несмотря на
то, что он позволяет совершать с виртуальными машинами большинство
требуемых действий (создание, снимки, удаление, создание виртуальных
сетей), и реализован очень качественно, обладает следующими
ограничениями:
- Не позволяет назначать права на виртуальные машины (предоставления доступа разработчиками по списку только к своим машинам)
- Не позволяет управлять несколькими физическими серверами из одной панели управления
- Не отображает статистику по загрузке сервера
- Пишется сторонними разработчиками, не имеющими отношения к VirtualBox, в их свободное время, из-за чего вызывает опасение возможность прекращения его развития
- Более медленная работа при большом количестве запущенных виртуальных машин по сравнению с KVM.
- Оговорка в лицензии
Подготовка ОС для работы с виртуальными машинами
VirtualBox можно установить практически на любую ОС, однако стабильная
работа и все его возможности (например, RDP-подключение к консоли
гостевой системы) доступны только на Линуксе, поэтому был выбран Debian
Linux. Для самого VirtualBox специальной настройки ОС не требуется,
достаточно выделить отдельный раздел для хранения образов дисков
гостевых систем и образов установочных дисков для чистой установки
гостевых систем.
Однако для управления VirtualBox через Веб-интерфейс (phpvirtualbox)
требуется веб-сервер (выбран Apache 2) и PHP 5. В Debian конфигурация по
умолчанию PHP 5 и Apache 2 удовлетворяет требованиям phpvirtualbox,
специальным образом настраивать ничего не нужно.
Описание конфигурации сервера для виртуалок:
- cервер имеет имя virtbox.site и адрес 10.0.0.7 (кстати, поищите почему не нужно использовать .local)
- Раздел для хранения образов гостевых ос создан на отдельном жестком диске и примонтирован в /srv/vdi
- Установлены пакеты Apache 2 и PHP 5: virtbox# apt-get install apache2 php5
Установка phpvirtualbox
Для Virtualbox существует бесплатный web-интерфейс, реализованный на PHP
и использующий встроенную в virtualbox службу удаленного управления
virtualbox web service.
Устанавливаем phpvirtualbox:
1. На сайте разработчика смотрим последнюю версию и скачиваем ее на сервер:
virtbox# cd /var/www && wget phpvirtualbox.googlecode.com/files/phpvirtualbox-4.1-7.zip
2. Распаковываем:
virtbox# unzip phpvirtualbox-4.1-7.zip
3. Конфигурируем:
virtbox# cd phpvirtualbox-4.1-7.zip && cp config.php-example config.php && vim config.php
4. Прописываем адрес сервера, на котором работает VirtualBox, для
удаленных подключений с помощью встроенного в VirtualBox RDP-plugin:
var $consoleHost = '10.0.0.7';
Внимание! Для успешных подключений на сервере должны быть открыты
входящие порты, по умолчанию начиная с 3389 (TCP), по одному порту на
гостевую систему.
5. Настраиваем virtualbox web service, для чего создаем файл /etc/vbox/vbox.cfg со следующим содержанием:
VBOXWEB_USER='vbox'
VBOXWEB_HOST=127.0.0.1
VBOXWEB_LOGFILE=/srv/log/vboxwebservice
6. Запускаем virtualbox web service, перед этим нужно убедиться в том,
что файл /srv/log/vboxwebservice доступен для чтения и записи
пользователю vbox:
/etc/init.d/vboxweb-service start.
phpvirtualbox теперь доступен по адресу virtbox.site/phpvirtualbox/.
Создание виртуальных машин
Создание виртуальных машины через web-интерфейс достаточно очевидно,
нужно нажать в phpvirtualbox кнопку New и следовать инструкциям мастера.
Ниже приводится выработанный опытным путем список настроек гостевых
систем, достаточный для нормальной работы гостевых Linux и FreeBSD.
- System
- Base Memory: 512 MB
- Processor(s): 1
- Enable PAE/NX: NO — эмуляция поддержки работы с более чем 4 ГБ памяти для 32-битных систем как правило не нужна
- Chipset: PIIX3 — в руководстве ничего не сказано про зависимость быстродействия от типа эмулируемого чипсета, поэтому выбираем по умолчанию
- Extended features
- Enable IO APIC — без включенной эмуляции APIC некоторые клонированные сервера работать не будут
- Hardware clock in UTC time — как правило гостевые системы ожидают системное время в формате UTC, и эта опция отвечает за передачу гостевой ОС времени в UTC, а не в Local time сервера.
- Display: 2 MB — минимально возможное значение, при установке этого значения в 1 MB rdp-подключения работать не будут. При создании новых машин можно оставить значение по умолчанию, предлагаемое phpvirtualbox.
- Storage: где нужно создать образ диска
- Network
- Debian: Virtio — Debian с помощью гостевых расширений умеет понимать, что она работает в виртуальной машине, и использовать виртуальную сетевую карту, что дает очень большой выигрыш в производительности
- FreeBSD: Intep PRO/1000 MT Server network card — для FreeBSD гостевого драйвера сетевой карты нет, поэтому выбираем эмуляцию самой быстрой карты из доступных. Во FreeBSD устройство называется em0.
- Serial ports: Disabled
- USB: Disabled
- Shared Folders: None — возможность VirtualBox предоставлять доступ гостевой системе к файлам хост-системы как правило не нужна, проще воспользоваться scp или sftp
Для создания виртуальных машин через консоль следуют воспользоваться руководством, раздел 8.6.
Управление виртуальными машинами
Управление через веб-интерфейс
Управление виртуальными машинами через web-интерфейс тривиально,
достаточно выделить нужную машину в phpvirtualbox и выбрать в интерфейсе
требуемое действие, например Start, Stop (безусловное выключение,
отправка сигнала о нажатии кнопки выключения питания, перезагрузка,
сохранение состояние гостевой системы с возможностью впоследствии
откатить ее состояние и приостановка работы гостевой системы с
сохранением ее памяти на диск и возможностью впоследствии загрузки
памяти с диска и продолжения работы).
По щелчку на гостевой системе правой кнопкой машины доступны операции ее настроек, удаления, просмотра логов и т.д.
Также стоит отметить возможность подключения к консоли гостевой системы,
что аналогично подключению к реальной машине мыши и клавиатуры. Для
этого нужно выделить нужную гостевую систему, выбрать вкладку Console в
phpvirtualbox, задать размер экрана (для текстовых режимов работы
гостевых ОС достаточно 800х600), нажать Connect и щелкнуть мышью по
клиенту удаленного подключения (в котором выводится содержимое консоли
гостевой системы). Управлять гостевой системой можно с момента
включения.
Управление через консоль
Для управления гостевыми система в VirtualBox используются утилиты
VBoxManage и VBoxHeadless, подробное описание которых доступно в руководстве.
Запускать команды нужно от пользователя vbox, под которым работает сам
VrtualBox, в случае запуска от другого пользователя или root VirtualBox
не сможет найти файлы конфигурации виртуальных машин, которые хранятся в
домашней директории пользователя Vbox, и выдаст ошибку.
Для перехода под пользователя vbox нужно сказать:
su -s /bin/bash vbox
Оболочку нужно указывать явно, потому что по умолчанию у пользователя vbox стоит оболочка /bin/false.
Ниже для примера приведены команды для включения, выключения и работы с образами дисков.
1. Запуск группы гостевых систем (можно сделать автоматическим при включении и перезагрузке сервера):
for M in test1 test2 test3 ; do VBoxManage startvm $M --type=headless ; sleep 30 ; done
Если не указывать sleep 30 некоторые машины могут не запуститься из-за
очень интенсивного чтения с жесткого диска сервера при запуске и
некоторые гостевые системы решат, что у них ошибка чтения с жесткого
диска.
2. Выключение группы гостевых систем (можно сделать автоматическим при включении и перезагрузке сервера):
for M in test1 test2 test3 ; do VBoxManage controlvm $M acpipowerbutton ; sleep 30 ; done
Практически все машины понимают нажатие на кнопку выключения питания и смогут корректно завершиться.
3. Создание диска фиксированного размера для гостевой системы:
VBoxManage createhd --variant Fixed --size 20000 --format vdi --filename test
4. Преобразование образа диска из формата VirtualBox в формат, понятный другим виртуальным машинам:
VBoxManage internalcommands converttoraw test1.vdi test1.raw
Подключение через RDP
К консоли виртуальных машин можно подключиться через RDP. В Windows
нужно открыть Пуск->Все программы->Стандартные->Подключение к
удаленному рабочему столу и указать адрес virtbox.test и порт,
сопоставленный конкретной гостевой системе, который можно посмотреть в
phpvirtualbox. Для удобства использования в параметрах подключения можно
указать разрешение экрана 1024х768, тогда окно с подключением не будет
занимать весь экран и перехватывать системные сочетания клавиш, такие
как Alt+Tab.
Важное замечание: возможно одновременное подключение к одной гостевой
системе нескольких пользователей. При этом все видят одно и то же, и все
совершенные кем-либо действия видны остальным подключившимся. Для
включения этой настройки нужно в настройках виртуальной машины в
phpvirtualbox в разделе Display на вкладке Remote Display установить
галочку Allow Multiple Connections.
Создание снимков гостевых систем
Снимки дают возможность сохранения состояния гостевых систем и возврата к
этому состоянию по требованию. Что это означает на практике?
- Можно попробовать различные запросы к базе данных на гостевой системе с возможностью после каждого запроса восстанавливать начальное системы
- Можно попробовать различные конфигурации взаимодействия сервисов на гостевой системе без необходимости вручную откатывать изменения во многих конфигурационных файлах в случае получения нерабочей системы
- И наконец это иногда удобный инструмент создания резервных копий, который позволяет сделать полный снимок рабочей машины и восстановить ее полностью за минимальное количество административных действий. Внимание! Не делайте этого с продукционными машинами.
При создании снимка гостевой системы занимаемое ею место на диске
фактически не увеличивается, дополнительный объем будут занимать только
измененные по сравнению с уже существовавшим образом диска гостевой
машины данные. Например, если будет изменен файл /etc/rc.conf,
измененная копия будет записана отдельно.
Для создания снимка через phpvirtualbox нужно:
- Выделить гостевую систему, с которой нужно сделать снимок
- Перейти на вкладку «Snapshots»
- Нажать кнопку «Take Snapshot» (с изображением фотоаппарата)
- Ввести название снимка и комментарий
Для восстановления снимка через phpvirtualbox нужно:
- Выделить гостевую систему, с которой нужно сделать снимок
- Выключить гостевую систему, нажав «Stop»>«Power Off»
- Перейти на вкладку «Snapshots»
- Выделить снимок, который нужно восстановить
- Нажать кнопку «Restore Snapshot» (с изображением компьютера со стрелкой вверх)
Создание дампа
Debian Linux
Процедуры клонирования и восстановления приведены на примере сервера
test1 на котором установлена Debian Linux (любой версии, начиная с 5
Lenny точно). Предполжим, что у нас имеются три раздела с тремя
файловыми системами: /, /var, /usr
Сначала нужно установить dump:
aptitude install dump
Далее, для создания дампа клонируемого сервера на FreeBSD необходимо от
суперпользователя (root) или с помощью sudo дать следующие команды (как
сделать так, чтобы не сдампило дампы, думайте сами):
dump 0af test1.root /
dump 0af test1.var /var
dump 0af test1.usr /usr
Здесь:
0 -- дамп уровня 0
a -- не делать предположений о размере носителя, на который осуществляется дамп
L -- делать дамп со смотрированной ФС, при этом сначало делается снимок
фс, дапм, потом дамп еще раз, чтобы не было поврежденных файлов. Linux
так не умеет.
f -- делать дамп в файл вместо ленточного накопителя.
Полученные файлики нужно переложить на сервер с VirtualBox.
FreeBSD
Процедуры клонирования и восстановления приведены на примере сервера
test1 на котором установлена FreeBSD (любой версии, начиная с 6 точно).
Предполжим, что у нас имеются три раздела с тремя файловыми системами: /, /var, /usr
Для создания дампа клонируемого сервера на FreeBSD необходимо от
суперпользователя (root) или с помощью sudo дать следующие команды
(опять напоминаю про дампание дампов):
dump 0aLf test1.root /
dump 0aLf test1.var /var
dump 0aLf test1.usr /usr
Здесь:
0 -- дамп уровня 0
a -- не делать предположений о размере носителя, на который осуществляется дамп
f -- делать дамп в файл вместо ленточного накопителя.
Анаглогино, полученные файлики нужно переложить на сервер с VirtualBox.
Развертывание дампа
Debian Linux
1. Нужно сделать виртуальную машину, прицепить к ней диск и загрузочный LiveCD Debian.
2. Затем нужно примонтировать получившийся раздел, зачать на него дампы, развернуть их:
cd /mnt1 && restore -rf /mnt/test1.root && cd usr && restore -rf /mnt/test1.usr &&
cd ../var && restore -rf /mnt/test1.var
3. Установить загрузчик:
grub-install /dev/sda1.
4. Поправить UUID в /etc/fstab
5. Проверить, чтобы в /boot/grub/grub.cfg были правильно указаны UUID разделов:
search --no-floppy --fs-uuid --set df7f92ba-2877-4b39-8805-966cf9ab52f3
linux /boot/vmlinuz-2.6.32-5-amd64 root=UUID=df7f92ba-2877-4b39-8805-966cf9ab52f3 ro quiet
6. Проверить /var/spool/cron/crontabs, /etc/crontab и отключить то, что ненужно.
7. Если на восстанавливаемом сервере была включена консоль, то убрать из /etc/inittab строчку похожую на следующую:
T0:23:respawn:/sbin/getty -L ttyS0 9600 vt100, а и из /etc/default/grub такую:
GRUB_TERMINAL=console (достаточно закомментировать).
FreeBSD
Созданные дампы нужно развернуть на образе диска, выделенного под
гостевую систему. В настоящие время поддержка файловых систем UFS
используемых во FreeBSD ограниченна, поэтому для развертывания дампов
создается виртуальная машина FreeBSD, к ней подключается раздел для
хранения дампов, на который с помощью scp и пересылаются дампы с
клонируемых серверов. Потом к этой машине подключается образ диска
выделенный под гостевую систему, на этом образе создается файловая
система FreeBSD и разворачивается полученный дамп.
Далее предполагается, что раздел tmp примонтирован в /mnt, образ диска
для гостевой ОС размечен под два слайса, первый из которых примонтирован
в mnt1, а второй отдан под swap и не примонтирован. Тогда развернуть
дамп можно следующим образом:
cd /mnt1 && restore -rf /mnt/test1.root && cd usr && restore -rf /mnt/test1.usr &&
cd ../var && restore -rf /mnt/test1.var
Здесь && нужно для того, что следующая команда выполнится только
в случае успешного завершения предыдущий, и таким образом исключаются
ситуации, когда например каталог var не будет создан, переход в него не
осуществится и разворачивание дампа произойдет не туда, т.к.
разворачивание дампа производится относительно текущей директории.
Необходимые изменения в конфигурации гостевой ОС клонированного сервера
До загрузки гостевую ОС нужно перенастроить для работы в виртуальной
машине. Количество требуемых действий как правило минимально и сводится к
следующему:
1. Находясь в директории mnt1 (см. выше) удаляем файлы конфигурации
загрузчика. Это особенно актуально, если виртуализуем какой-нибудь
продукционный сервер, чтобы исключить использование COM-порта в качестве
консоли по умолчанию, что приводит к зависанию загрузчика.
rm /mnt1/boot.config
rm /mnt1/boot/device.hints
2. Заменить содержимое файла /mnt1/etc/fstab следующим:
/dev/ad0s1b none swap sw 0 0
/dev/ad0s1a / ufs rw 2 2
При этом предполагается, что образ диска гостевой ОС разбит на 2 слайса,
первый из которых отдан под хранение данных и второй под swap.
3. Если нужно, сказать клонированной системе о необходимости загрузки
модуля ядра для работы с эмулированной сетевой картой, для чего нужно в
файле /boot/loader.conf добавить строчку if_em_load="YES"
4. Указать клонированное системе выделенный для нее IP-адрес, для чего в /etc/rc.conf нужно закомментировать строчку текущих настроек сетевого адаптера и добавить новую строчку следующего вида:
ifconfig_em0="inet 10.0.0.8/24"
6. Если клонированному серверу выделяется видимый снаружи IP-адрес, то
нужно удалить его настройки, отвечающие за его взаимодействие с другими
серверами. Внимание! У клонированного сервера есть все настройки
настоящего, поэтому теоретически возможно, что если настройки не
удалить, то клонированный сервер будет мешать работе боевой системы.
Главное место, которое нужно проверить на FreeBSD-based серверах,
находится в /var/cron/tabs/.
7. Выключить FreeBSD, использованную для разворачивания дампа, и
загрузить гостевую систему с клоном сервера. В случае проблем при
загрузке возможно, что ядро на системе было пересобрано с измененной
конфигурацией, это можно исправить сказав загрузчику загрузить ядро по
умолчанию, которое я надеюсь вы сохранили в системе во время пересборки:
unload
load boot/kernel.GENERIC/kernel
boot
Для отдачи этих команд необходимо включить гостевую систему,
подключиться к ней по RDP и дождаться появления на экране сообщений о
том, что можно нажать Enter для указания опций загрузчику.
8. Добавить пользователя для доступа по ssh, зайдя через RDP на клонированный сервер:
pw user add username -g wheel && passwd username
Здесь опция -g wheel добавляет пользователя в группу wheel, члены которой во FreeBSD обладают правом делать sudo и su.
Создание виртуальных сетей
Внутри VirtualBox можно создавать полностью изолированные виртуальные сети. Какие возможности это дает?
Минимизация необходимости перенастройки клонированных серверов
Создание тестовой среды для отработки взаимодействия серверов между собой
Создание виртуальной сети
Чтобы создать виртуальную сеть нужно в phpvirtualbox зайти в свойства
гостевой системы, перейти в раздел Network, выбрать в поле «Attached to»
опцию «Internal Network», а в выпадающем списке «Name» выбрать
требуемую виртуальную сеть. Какие могут возникнуть сложности?
Нужно создать новую виртуальную сеть, а такой опции в интерфейсе нет. Есть два варианта решения:
Попробовать написать имя новой виртуальной сети прямо в выпадающем списке «Name». Однако в этом случае может возникнуть ошибка.
Тогда нужно привязать сетевой адаптер гостевой системы к виртуальной сети через CLI:
sudo su -s /bin/bash vbox
VBoxManage modifyvm test1 --nic1 intnet
Здесь
nic1 — сетевой адаптер гостевой системы, где 1 это его порядковый номер. Количество адаптеров в гостевой системе не ограничено
intnet — виртуальная сеть, название может быть любым. Особенность
работы VirtualBox заключается в том, что специально создавать
виртуальные сети не нужно, достаточно указать нескольким гостевым
системам одну и ту же виртуальную сеть и они окажутся связанными на
(эмулированном) физическом уровне автоматически, что аналогично
подключению нескольких реальных компьютеров к одному свитчу
(коммутатору).
Более подробная информация находится в разделе 8.7.2 Networking setting руководства пользователя.
Управление недоступными снаружи машинами в виртуальной сети
Доступ по RDP
RDP-сервер работает на физическом сервере, поэтому для подключения к
любой виртуальной машине справедливо написанное в разделе Управление
через веб-интерфейс этой статьи.
Проброс портов
Существует возможность создать в гостевой системе виртуальную сетевую
карту с подключением через NAT (реализуемый автоматически средствами
VirtualBox) и пробросить (отобразить) произвольный порт гостевой системы
на порт сервера VirtualBox. Для того, чтобы сделать это через
phpvirtualbox, нужно:
1. Зайти в свойства гостевой системы, перейти в раздел «Network», выбрать в поле «Attached to» опцию «NAT»
2. Раскрыть опции, скрывающиеся в разделе «Advanced» этого же раздела, и нажать там кнопку Port Forwarding
3. В открывшемся окне «Port Forwarding Rules» указать следующие параметры:
4. Нужный протокол, путем щелчка мышью по именованию «TCP» в поле «Protocol»
5. Указать свободный порт на сервере VirtualBox в поле «Host Port»
6. Указать порт гостевой системы в поле «Guest Port».
Больше ничего указывать не нужно. После применения настроек порт
гостевой системы станет немедленно (без перезагрузки) доступен через
соответствующий порт сервера VirtualBox. Как пример, в случае с
пробросом порта ssh (22 TCP) гостевой системы на 2200 порт VirtualBox
нужно указать следующие параметры:
Параметр Значение
Name ssh (необязательный параметр)
Protocol TCP
Host IP Не указывать
Host Port 2200
Guest Port 22
Guest IP Не указывать
Количество отображаемых портов не ограничено, можно отобразить столько, сколько нужно.
Виртуальный маршрутизатор
В случае создание в VirtualBox группы взаимодействующих гостевых систем
без внешних адресов имеет смысл установить еще одну гостевую систему,
которая будет играть роль маршрутизатора. Какие цели при этом
достигаются?
Конфигурацию сетевых адаптеров клонированных сервером можно не менять.
При этом виртуальный маршрутизатор создает для остальных гостевых систем
видимость того, что они настоящие и пользуются своими настоящими
именами хостов и IP-адресами
К гостевым системам не имеющим ни внешних адресов, ни описанной выше
возможности проброса портов, которая работает только в случае
использования NAT опции VirtualBox, становится возможен прямой доступ по
ssh.
Создание создание виртуального маршрутизатора состоит из следующих шагов:
- Создание гостевой системы
- Установка на гостевую систему любой ОС, которая может играть роль маршрутизатора, например Debian Linux или FreeBSD
- Ввод гостевой системы в виртуальную сеть как описано выше
- Настройка гостевой системы для выполнения функций маршрутизатора
- Подключение к гостевой системе второго виртуального сетевого адаптера в режиме моста с сетевым адаптером сервера VirtualBox
После этого можно пробрасывать порты с виртуального маршрутизатора на
гостевые системы без внешних адресов. В случае Linux c iptables для
проброса входящих соединений с 2200 порта протокола TCP виртуального
маршрутизатора на 22 порт (TCP) гостевой системы без внешнего адреса c
внутренним адресом 192.168.0.2 достаточно следующего правила:
iptables -t nat -A ROUTING -p tcp -i eth0 --dport 2200 -j DNAT --to-destination 192.168.0.2:22
При этом предполагается, что виртуальный маршрутизатор настроен
правильно и имеет сетевой адаптер, настроенный на работу с виртуальной
подсетью в которой находится гостевая система с адресом 192.168.0.2
Доступ по SSH
В соответствии с вышеприведенным примером можно зайти по ssh на гостевую
систему без внешнего адреса указав в ssh-клиенте адрес виртуального
маршрутизатора и порт 2200. Аналогично можно зайти по scp для передачи
файлов на гостевую систему.
Но чтобы вы поняли, откуда возникает это превратное представление людей, порицающих наслаждение и восхваляющих страдания, я раскрою перед вами всю картину и разъясню, что именно говорил этот человек, открывший истину, которого я бы назвал зодчим счастливой жизни. Действительно, никто не отвергает, не презирает, не избегает наслаждений только из-за того, что это наслаждения, но лишь из-за того, что тех, кто не умеет разумно предаваться наслаждениям, постигают великие страдания. Равно как нет никого, кто возлюбил бы, предпочел и возжаждал бы само страдание только за то, что это страдание, а не потому, что иной раз возникают такие обстоятельства, когда страдания и боль приносят некое и немалое наслаждение. Если воспользоваться простейшим примером, то и будут вот такие итоги.
Жила на воле птичка,
Да вдруг попала в сеть.
И говорит охотник:
- Должна ты умереть!
- Помилуй! - просит птичка. -
Я ростом с ноготок,
Всего комочек пуха
Да мяса на глоток.
Пусти меня на волю,
Доволен будешь сам.
Хороших три урока
Тебе за это дам.
Охотник удивился:
- Ты - пташка с ноготок.
Какой же человеку
Ты можешь дать урок?
Но ежели прибавишь
Ты мне ума чуть-чуть,
Пущу тебя на волю.
Лети в далекий путь!
- Начнем, - сказала птичка.
Запомни мой совет:
Жалеть о том не надо,
Чего уж больше нет.
Сказал охотник: - Правда.
Разумен твой совет.
Жалеть о том не надо,
Чего уж больше нет.
- Затем, - щебечет птичка, -
Не стоит портить кровь,
Стараясь понапрасну
Вернуть былое вновь.
Сказал охотник:- Верно.
Не стоит портить кровь,
Стараясь понапрасну
Вернуть былое вновь.
Щебечет птичка: - Слушай
Последний мой совет:
Не верь досужим бредням.
Чудес на свете нет. -
Сказал охотник: - Дельно.
Запомню твой совет.
Не надо верить бредням.
Чудес на свете нет.
Спасибо за науку.
Счастливого пути.
Да в сети к птицелову
Опять не залети!
Вспорхнув на ветку, птичка
Промолвила: - Дурак!
Тебя я обманула,
А ты попал впросак.
Добыча дорогая
К тебе влетела в сеть.
Из-за меня, охотник,
Ты мог разбогатеть.
В моем брюшке таится
Награда для ловца:
Алмаз крупнее вдвое
Куриного яйца!
Охотник чуть не плачет.
Бормочет: - Как же так!
Несметное богатство
Я упустил, дурак!..
Сидит на ветке птичка
Не слишком высоко.
А до нее добраться
Совсем не так легко.
Охотник, не мигая,
С нее не сводит глаз.
Вот-вот она умчится,
А вместе с ней алмаз!
Зовет охотник: - Пташка!
Вернись ко мне скорей.
Отцом тебе я буду.
Ты - доченькой моей.
И ветку золотую
Тебе я закажу,
И в клетку золотую
Тебя я посажу!..
А птичка отвечает:
- Ты так же глуп, как был,
Все три моих урока
Сейчас же позабыл.
В награду за науку
Лететь ты мне велел,
А сам через минуту
Об этом пожалел.
Еще я не успела
Пуститься в дальний путь,
А ты уже задумал
Прошедшее вернуть.
И веришь небылице,
Что в птице есть алмаз
Крупнее этой птицы
Во много-много раз!
If you'd like to move a single installation of Drupal into a multisite environment, use these steps, and replace example.com for your websites name. In this example, Drupal is installed in /var/www/drupal/ .
1. Change the webserver configuration.
This one is obvious, the website was first pointing to an individual installation of Drupal, it needs to be directed to the multi-site installation of Drupal.
2. Copy templates, settings.php and files into the multisite environment.
mkdir -p /var/www/drupal/sites/example.com/
cd /var/www/example.com
cp -Rip html/sites/all/themes html/sites/default/settings.php html/sites/default/files/ /var/www/drupal/sites/example.com/3. Update the MySQL database with the new paths.
If you have used files (including images) on your website, the path needs to be updated. Earlier files were located on "sites/default/files/", but this will become "sites/example.com/files"
mysql -u root -pPaSsWoRd
USE examplecom;
UPDATE files SET filepath=REPLACE (filepath, 'default', 'example.com');
UPDATE files SET filepath=REPLACE ('filepath', 'images', 'sites/example.com/images') WHERE filepath REGEXP '^images.*';
QUIT;4. Change the location of the icons for the selected theme.
Go to Administer - Site building - Themes - Your Theme "configure" and change the path to reflect the right one. Mostly this means changing the word "files/" to "sites/example.com/files/".
5. Restart the web server and clean up the old environment.
For Apache, that would be:
apachectl configtest
apachectl restartCheck the website, everything should work, maybe you have to reselect your template to make it look better. If all works well, remove the old code.
rm -R /var/www/example.com