These instructions seem to work well for migrating guest machines from Virtual PC or Virtual Server 2005 to Hyper-V. As noted some steps may not be necessary, but this is comprehensive should you run into issues – e.g. migrating from Virtual PC to Hyper-V is not supported and machines that originated from Windows XP or Virtual PC might not work without the undocumented/unsupported steps to replace the HAL with an ACPI HAL.

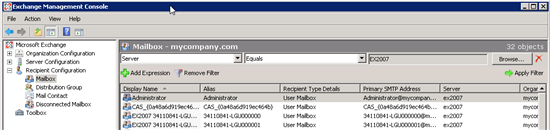
A reader asks whether it is possible to browse through mailbox databases to view the details and statistics of the mailboxes they host on Exchange Server 2007 and 2010. You might recall this was simple to achieve using the Exchange Server 2003 System Manager tools.
The nearest equivalent feature in the Exchange Management Console is using filters in the Recipient Configuration/Mailboxes section of the console.
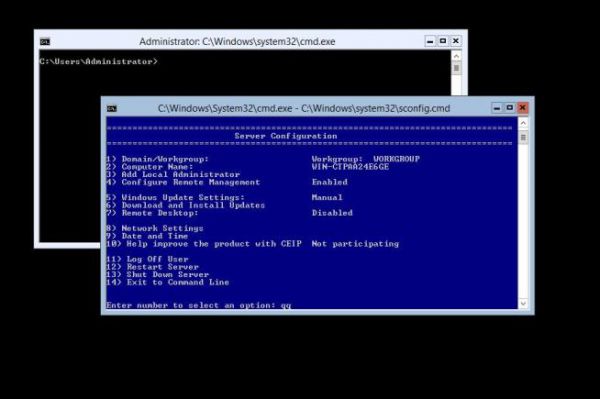
В связи с постоянно растущим интересом ИТ-специалистов к сфере серверной виртуализации в целом, так и решениям на базе ПО от Microsoft в частности, сегодня я начинаю цикл статей, посвященных замечательному продукту Microsoft Hyper-V Server 2012 R2. Хочу отметить, что все нижеизложенное основывается на реальном опыте использовании группы серверов Hyper-V Server 2012 R2 в production-среде. В данной статье я максимально подробно расскажу о первоначальной настройке среды Hyper-V Server 2012 R2. Кстати, Hyper-V Server 2012 R2 можно скачать с официального сайта Technet Microsoft.
 Привет, столкнулся на работе с проблемкой. На виртуальных машинах рассинхронизировалось время, могло уехать на несколько часов за сутки. Причем виртуалки находятся на кластере Hyper-V Server, и кластер в собственном домене. Было принято решение настроить синхронизацию времени домена с внешнего источника времени.
Привет, столкнулся на работе с проблемкой. На виртуальных машинах рассинхронизировалось время, могло уехать на несколько часов за сутки. Причем виртуалки находятся на кластере Hyper-V Server, и кластер в собственном домене. Было принято решение настроить синхронизацию времени домена с внешнего источника времени.
The main goal of this project is to provide a very easy and powerful free tool to backup and restore Hyper-V virtual machines, in standalone and clustered (CSV) environments, overcoming all the limitations that a generic tool like Diskshadow provides.
netsh advfirewall firewall set rule group="Дистанционное управление рабочим столом" new enable=yes
С выходом Windows Server 2012 Microsoft серьезно пересмотрела правила лицензирования, с учетом последних тенденций в отрасли. В частности, уделено самое пристальное внимание виртуальным средам, а также существенно изменена продуктовая линейка. Надо сказать, что это пошло только на пользу, схема стала намного проще и понятнее, сохранив при этом общие принципы лицензирования. Самое время познакомиться с предметом более подробно.
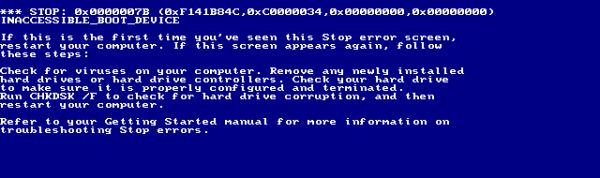
Достаточно распостранeнный STOP 0x0000007b на ситемах под управлением WIndows XP. Возникает чаще всего при установке операционной системы либо при переносе системы на другую платформу в целом или материнскую плату. В большинстве случаев причиной является драйвер контроллера дисковых устройств.
The steps required in order to remove the last Exchange 2003 server from an organization that has been migrated to Exchange 2007.
by the PayPal Accessibility Team
See the Authors section below for details.
What is it?
A lightweight HTML5 video player which includes support for captions and screen reader accessibility. For details, read the blog post Introducing an Accessible HTML5 Video Player on the PayPal Engineering blog.
Features
- Provides an HTML5 video player with custom controls.
- Supports captions; simply denote a VTT caption file using the standard HTML5 video syntax.
- Uses native HTML5 form controls for volume (range input) and progress indication (progress element).
- Accessible to keyboard-only users and screen reader users.
- Option provided to set captions on or off by default (upon loading).
- Option provided to set number of seconds by which to rewind and forward.
- The width adjusts to the width of the video element.
- No dependencies. Written in "vanilla" JavaScript.
- When JavaScript is unavailable, the browser's native controls are used.
Implementation
CSS and Image
Insert the CSS in the Head of your HTML document. You'll also need to upload the sprite image (or use your own) and adjust the path in the CSS file.
<link rel="stylesheet" href="/css/px-video.css" />
HTML
Insert the HTML5 video markup in the Body of your HTML document. Replace the video, poster, and caption URLs. Modify the sizes of video and fallback image as needed.
<div class="px-video-container" id="myvid"> <div class="px-video-img-captions-container"> <div class="px-video-captions hide" aria-hidden="true"></div> <video width="640" height="360" poster="media/foo.jpg" controls> <source src="foo.mp4" type="video/mp4" /> <source src="foo.webm" type="video/webm" /> <track kind="captions" label="English captions" src="media/foo.vtt" srclang="en" default /> <div> <a href="foo.mp4"> <img src="media/foo.jpg" width="640" height="360" alt="download video" /> </a> </div> </video> </div> <div class="px-video-controls"></div> </div>
JavaScript
Insert the JavaScript file right before the closing Body element of your HTML document. Add a Script element to initialize the video. Options are passed in JSON format. The options are:
- videoId: the value of the ID of the widget container (string) [required]
- captionsOnDefault: denotes whether to show or hide caption upon loading (boolean) [optional, default is true]
- seekInterval: the number of seconds to rewind and fast forward (whole number) [optional, default is 10]
- videoTitle: short title of video; used for aria-label attribute on Play button to clarify to screen reader user what will be played (text) [optional, default is "Play"]
- debug: turn console logs on or off (boolean) [optional, default is false]
<script src="js/px-video.js"></script> <script> // Initialize new InitPxVideo({ "videoId": "myvid", "captionsOnDefault": true, "seekInterval": 20, "videoTitle": "clips of stand-up comedy", "debug": true }); </script>
Live Demo
Feedback and Contributions
If you experience any errors or if you have ideas for improvement, please feel free to open an issue or send a pull request.
You can also follow and contact the PayPal Accessibility team on Twitter: @PayPalInclusive
Authors
- Dennis Lembree, primary developer || https://github.com/weboverhauls || @dennisl
- Victor Tsaran, consultation and testing || https://github.com/vick08 || @vick08
- Jason Gabriele, consultation
- Tim Resudek, design
Browser Support
- Chrome: full support.
- Safari: full support.
- Firefox: full support.
- Internet Explorer 10, 11: full support.
- Internet Explorer 9: native video player used (aesthetic choice since HTML5 range input and progress element are not supported).
- Internet Explorer 8: renders fallback content of video element (in the demo, this is an image linked to the video file).
- Smartphones and tablets: controls and captions are not customized as both are natively supported in latest versions.
Limitations and Known Issues
- Currently, only one caption file per video is supported.
- Only VTT caption files are supported (not SRT nor TTML). VTT cue settings are not supported but inline styles function (see first few lines of example).
- The controls have a minimum width of 360px.
Related Resources
- HTML5 Video Events and API - by W3C
- Adding captions and subtitles to HTML5 video - by MDN
- Simple SubRip to WebVTT converter - tool to convert SRT captions to WebVTT
- Able Player - accessible cross-browser media player by Terrill Thompson
Copyright and License
Copyright 2014, eBay Software Foundation under the BSD license.