
Открылся веб-сервис TinyPNG, на
котором можно быстро конвертировать полноцветные PNG24 в индексные PNG8 с
сохранением альфа-прозрачности. Сайт работает на известных open source
утилитах, так что квантование палитры можно сделать и без него, но здесь
это просто удобнее.
На Хабре неоднократно публиковались статьи о квантовании палитры PNG
как способе оптимизации файлов в этом формате. Существует ряд программ,
которые сжимают с PNG24 до PNG8 с сохранением альфа-прозрачности, одна
из них — pngnq. К сожалению,
многие веб-дизайнеры не готовы работать с такими программами и
обрабатывать файлы в пакетном режиме bash-скриптом, поэтому для них
появление такого веб-сервиса станет приятной новостью.
Сами разработчики TinyPNG говорят, что используют для квантования утилиты pngquant, optiPNG и advpng.
Все эти утилиты можно использовать и самостоятельно. Есть даже GUI для pngquant.
Поскольку Photoshop не умеет нормально работать с 8-битными PNG, то
можно сохранять обычные PNG24 с альфа-прозрачностью (через меню Save for Web),
после чего прогонять их через TinyPNG или одну из перечисленных
программ. Полученные файлы корректно отображаются во всех браузерах,
прозрачность PNG сохраняется даже в IE6.
http://habrahabr.ru/post/146704/

Project providing a set of classes for the PHP programming language,
which allow you to write to and read from different spreadsheet file
formats, like Excel (BIFF) .xls, Excel 2007 (OfficeOpenXML) .xlsx, CSV,
Libre/OpenOffice Calc .ods, Gnumeric, PDF, HTML, ... This project is
built around Microsoft's OpenXML standard and PHP.
Checkout the Features
this class set provides, such as setting spreadsheet meta data (author,
title, description, ...), multiple worksheets, different fonts and font
styles, cell borders, fills, gradients, adding images to your
spreadsheet, calculating formulas, converting between file types and
much, much more!
Want to bookmark this page? Please use http://www.phpexcel.net as the URL.
Все мы, программисты, любим писать велосипеды. Безусловно, занятие это
интересное, помогает развиваться, но иногда есть резон воспользоваться
чужими, уже проверенными временем решениями. Информацию о сервисах,
добавляющих на ваш сайт немного социальности без какого либо
программирования я и решил собрать в этой статье. О каких то наверняка
слышали многие, какие то будут внове. Если хоть один человек отыщет в
данном посте что-то новое — значит этот текст писался не зря!
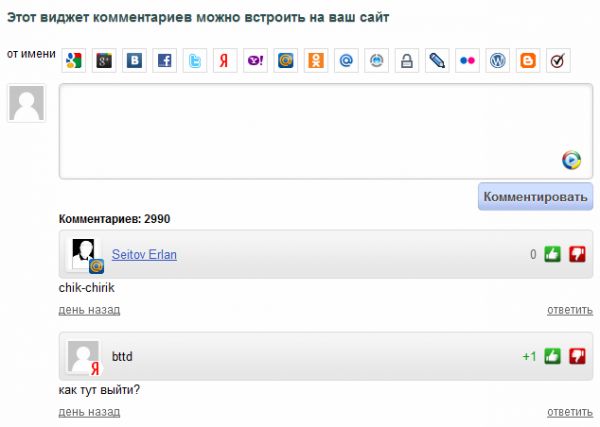
Cackle
http://cackle.ru/

Позволяет оставлять комментарии на странице, используя существующих
аккаунт в… да много где. Поддерживает Google аккаунт, Вконтакт,
Facebook, Твиттер, Одноклассников и ещё 12 различных соц.сетей для
авторизации. Плюс можно оставить комментарий просто введя email и капчу
(при попытке оставить комментарий появится окошко со ссылкой «или
войдите анонимно»).
В принципе бесплатен, но если вы хотите данные одновременно сохранять в
свою базу и использовать расширенное API (с возможностью кастомизации и
по сути, написать собственную админку для управления комментариями) —
придется раскошелиться на безумную сумму — 250р. в месяц.
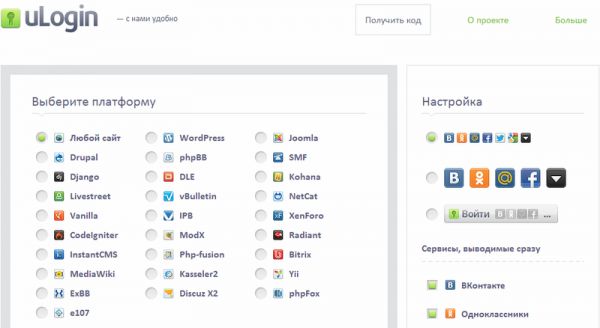
uLogin
http://ulogin.ru/

Виджет для авторизации на сайте использую все описанные выше (а так же
несколько иных) социальных сервисов. Классная штука, если вы не хотите
разбираться с OpenID или иным методом/у вас нет на это времени/вы хотите
переложить ответственность на третью сторону. Бесплатен.
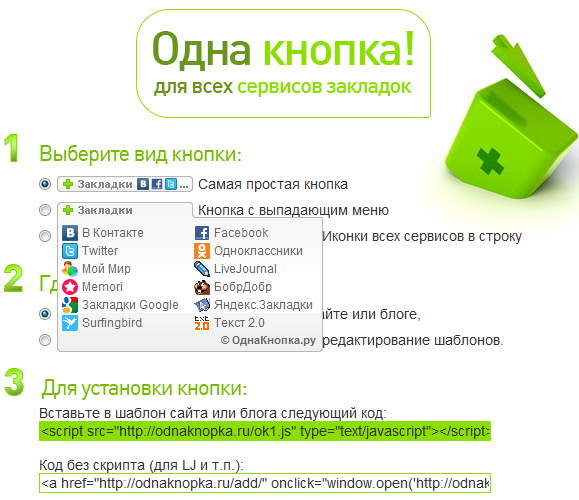
В-закладки
http://v-zakladki.ru/

Универсальная кнопка «поделиться» для дюжины различных соц.сетей. Бесплатна.
GoTalk
http://www.gotalk.ru/

Кнопочка (может висеть слева или справа).

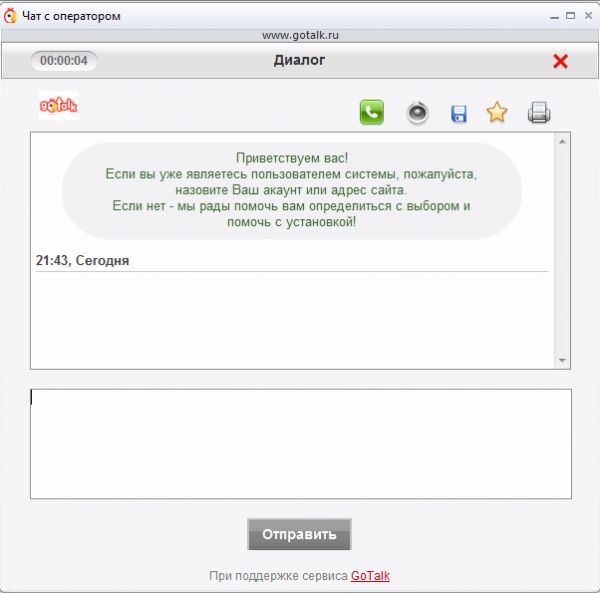
А вот так примерно выглядит окно обращения.
Онлайн-консультация (техническая или иная поддержка) для посетителя
сайта. Поддерживет jabber, собственный клиент, обладает приятным
дизайном. Найти столь же качественный, простой и красивый сервис пока не
вышло, если кто предложит альтернативу — буду благодарен. Стоит просто
неподъемную сумму в 600р./месяц на оператора (если операторов больше 3х
и/или оплачиваете на срок от 6 месяцев — будет скидка).
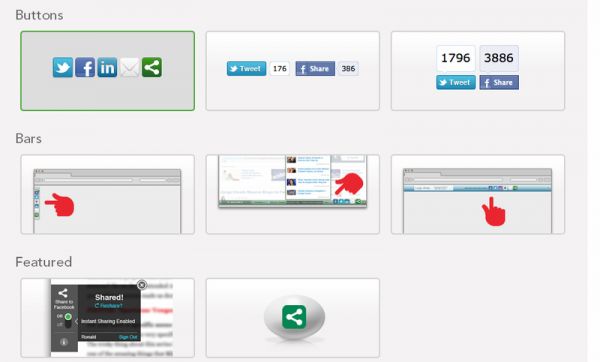
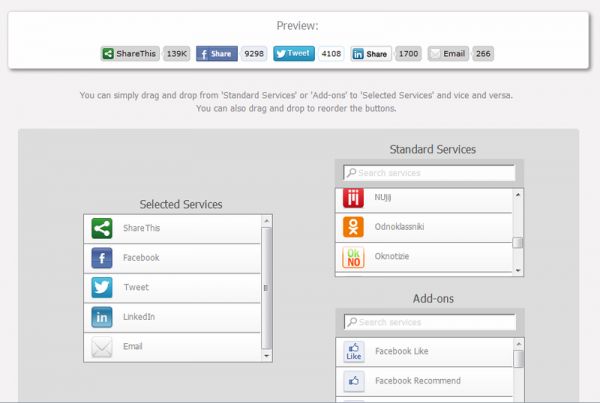
ShareThis
http://sharethis.com/publishers/get-sharing-tools


Универсальный набор кнопочек «мне нравится» со счетчиками и несколькими
видами дизайна. Поддерживает не только самые популярные сервисы, но и
многие другие — не дадут соврать, там их под сотню! Великолепный сервис.
Поддерживает русские социальные сети.
(c)
Кириллическая рыба
20:30Но чтобы вы поняли, откуда возникает это превратное представление людей, порицающих наслаждение и восхваляющих страдания, я раскрою перед вами всю картину и разъясню, что именно говорил этот человек, открывший истину, которого я бы назвал зодчим счастливой жизни. Действительно, никто не отвергает, не презирает, не избегает наслаждений только из-за того, что это наслаждения, но лишь из-за того, что тех, кто не умеет разумно предаваться наслаждениям, постигают великие страдания. Равно как нет никого, кто возлюбил бы, предпочел и возжаждал бы само страдание только за то, что это страдание, а не потому, что иной раз возникают такие обстоятельства, когда страдания и боль приносят некое и немалое наслаждение. Если воспользоваться простейшим примером, то и будут вот такие итоги.

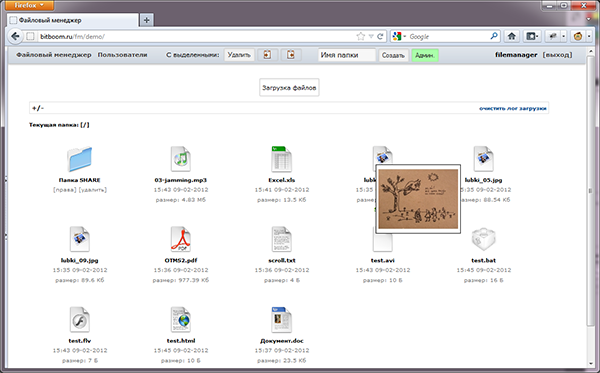
Особенности файлового менеджера:
— Можно задавать права доступа на файлы и директории. Права двух типов:
есть доступ или нет доступа. Файлы хранятся в недоступной для
скачивания по прямой ссылке папке. Скачивание файла происходит с
предварительной проверкой пользователя и прав доступа на файл. Любой
пользователь файлового менеджера может обладать правами администратора,
что указывается при добавлении нового или редактировании существующего
пользователя. Администратор может видеть все, в том числе «удалённые»
файлы.
— Контроль версий каждого файла. После загрузки файла он сохраняется с
именем, которое не позволяет перезаписать существующие файлы, а его
«оригинальное» имя сохраняется в БД. Данный подход разрешает хранить
разные состояния файлов.
— Автоматическое создание превью загружаемых изображений.
— Файл в менеджере можно сделать доступным для скачивания
— GPL, код доступен на github
Although elements like <div>s normally grow to fit their contents, using the float property can cause a startling problem for CSS newbies: if floated elements have non-floated parent elements, the parent will collapse.

Years ago, when developers first started to make the transition to HTML layouts without tables, one CSS property that suddenly took on a very important role was the float property. The reason that the float property became so common was that, by default, block-level elements will not line up beside one another in a column-based format. Since columns are necessary in virtually every CSS layout, this property started to get used — and even overused — prolifically.
The CSS float property allows a developer to incorporate table-like columns in an HTML layout without the use of tables. If it were not for the CSS float property, CSS layouts would not be possible except using absolute and relative positioning — which would be messy and would make the layout unmaintainable.
In this article, we’ll discuss exactly what the float property is and how it affects elements in particular contexts. We’ll also take a look at some of the differences that can occur in connection with this property in the most commonly-used browsers. Finally, we’ll showcase a few practical uses for the CSS float property. This should provide a well-rounded and thorough discussion of this property and its impact on CSS development.
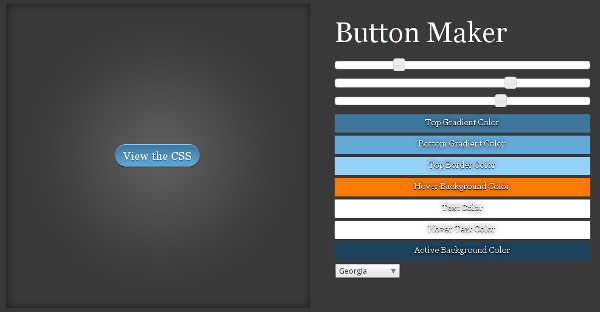
Обеспéчение обратной совместимости rgba(…)
background: url('/rgba.php/rgba(255, 255, 255, 0.3)');
background: rgba(255, 255, 255, 0.3);